- How do I know to which code elements my aspect has been applied?
- How do I know which aspects have been applied to my code element?
That's why we developed the PostSharp Add-In for Visual Studio.
The first sign is a subtle difference on the splash screen of your favorite IDE:

Then a new item in the View menu:

Click on Aspect Browser and you'l have the answer to your first question. On the top of the new tool window, a list of all aspects used in the current solution; in the bottom pane, a list of code elements to which it has been applied. (Note that this works by reading a file written by PostSharp build components, so you have to build the project to see something).
You can double-click on any code element in the tree and Visual Studio will open the corresponding source code file and position the cursor at the proper location.
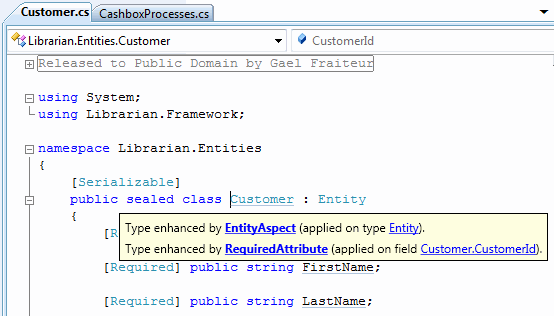
Now what with the second question? How do you know that a code element has been enhanced by an aspect? Very simply: it is lightly underlined. Move your mouse cursor to that area and a tooltip will show you which aspects exactly have been applied to this element.

Look at class Customer. The aspect EntityAspect is inherited from class Entity. How would you know this without the plug-in, just by looking at the code?
And, yes, tooltips are clickable!
Happy PostSharping,
-gael
